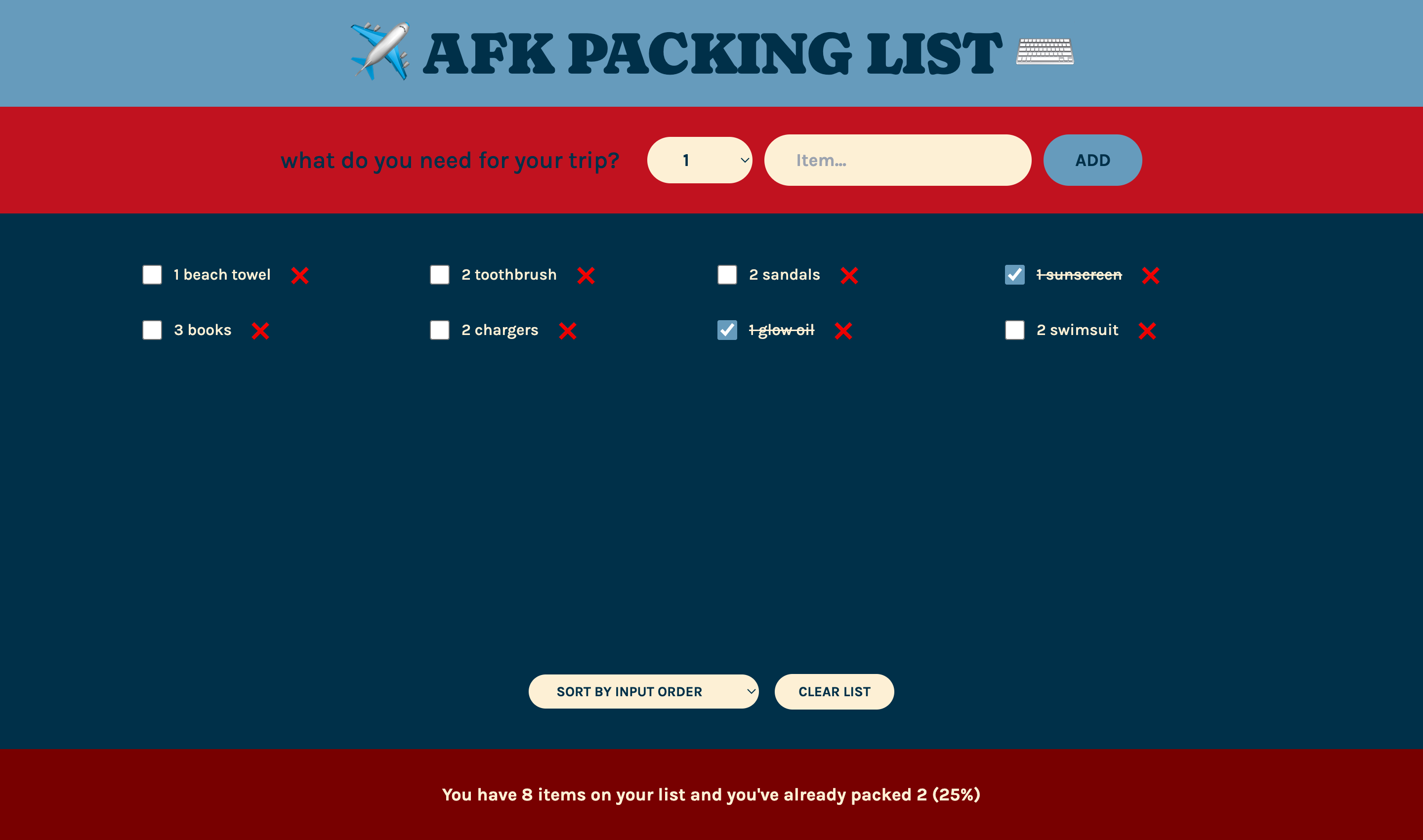
AFK Packing List
The Challenge: The aim of this project was to create a straightforward and efficient packing list application. The application had to handle various user interactions, such as adding, updating, and removing items, sorting items dynamically, and tracking packing progress.
The Solution: The AFK Packing List was brought to life, utilizing the robust capabilities of React. This app is user-friendly, offering an intuitive interface where users can effortlessly manage their packing tasks.
Using the React's useState hook for state management, the app maintains a dynamic state that responds smoothly to user interactions. Users can add new items to the list, complete with a description and quantity. As each item gets packed, users can update its state, which the app then uses to sort the items dynamically by their input order, description, and packed state.
The power of this application goes beyond simple list management, though. It offers a built-in progress tracker that calculates the number of items packed and the percentage of total items packed, giving users a clear view of their packing progress at a glance.
The app also allows users to remove items from the list or clear the entire list, offering flexibility in managing their packing tasks.
The Outcome: The AFK Packing List is a testament to the power of React and effective state management. It's a perfect tool for individuals looking for an organized, efficient, and interactive way to manage their packing tasks. This project showcases how user-friendly web applications can be built to handle complex user interactions and maintain a dynamic state.
See Live Source Code